Get Started with Antourage Viewer Capacitor SDK
Pre-requisites
For a successful integration please find our requirements below and make sure that you are compatible.
- Capacitor
- iOS:
- Xcode 12.5 or later
- CocoaPods 1.10.0 or later
- Project must target iOS 13.0 or later
- Android:
- Minimum Android SDK: Antourage widget requires a minimum API level of 21;
- Starting from 0.2.0 version library has migrated to the androidX, so make sure that you have
in your gradle.properties
android.useAndroidX=true android.enableJetifier=true
Install
Antourage SDK is installed with npm (Node Package Manager). To install the SDK go through steps below:
Step 1
npm i antourage-capacitor --save
npx cap sync
Android Additional Configuration
-
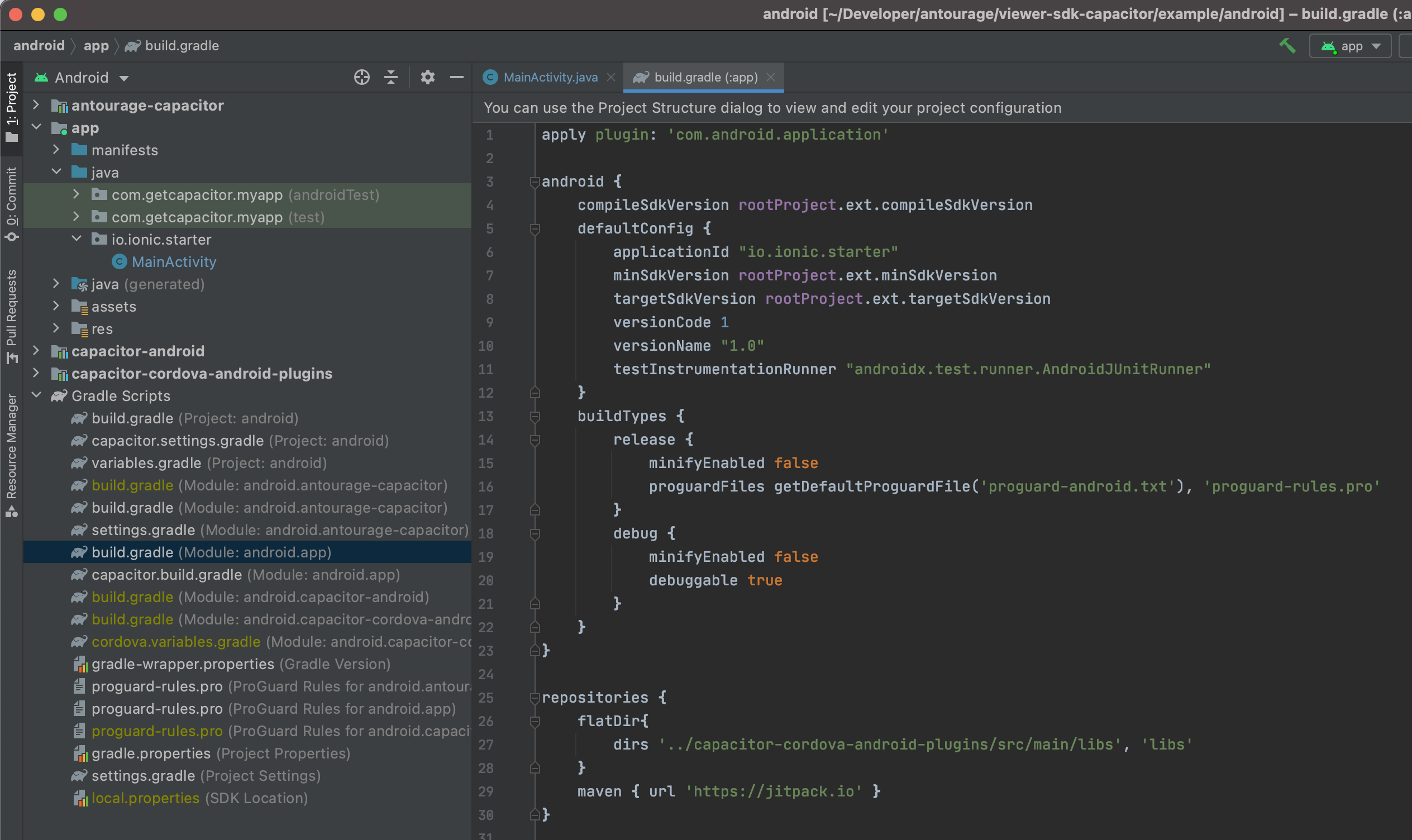
You should find app build.gradle file and add
maven { url 'https://jitpack.io' }to the repositories block.
-
You should create variable
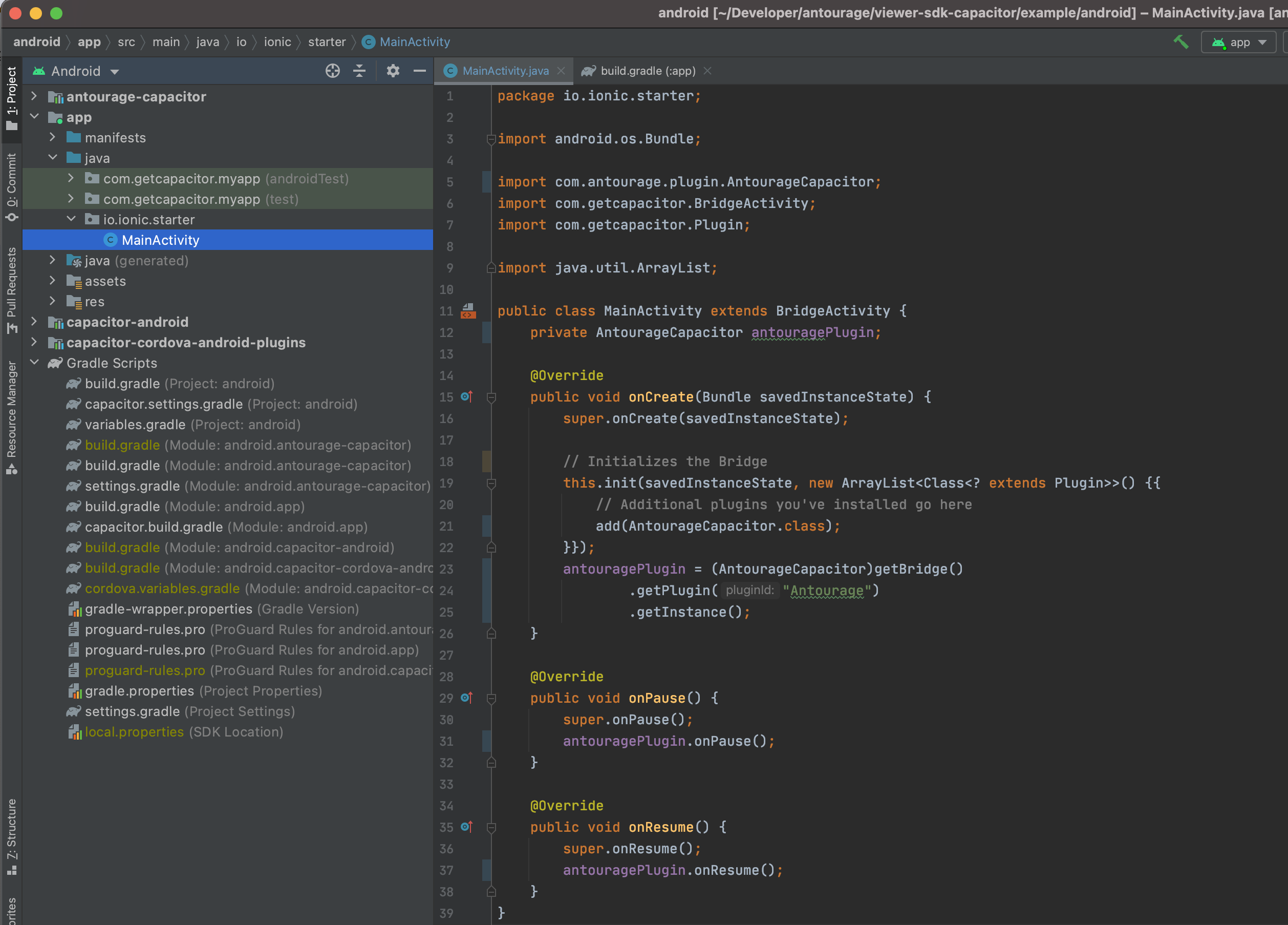
private AntourageCapacitor antouragePlugin;, addimport com.antourage.plugin.AntourageCapacitor;,add(AntourageCapacitor.class);and initialize antouragePlugin withantouragePlugin = (AntourageCapacitor) getBridge().getPlugin(AntourageCapacitor.class.getAnnotation(NativePlugin.class).name()).getInstance();in MainActivity class. Also you need to addantouragePlugin.onPause();andantouragePlugin.onResume();to overridenonPauseandonResumemethods accordingly, as you see below:
-
npx cap sync
Initialization
-
Import the Antourage module:
import { Plugins } from '@capacitor/core'; const { Antourage } = Plugins; -
Configure an Antourage shared instance. You should call this method once per app lifecycle:
Antourage.configure({ teamId: <teamId>, localization: <localization> });
Parameters
teamId- The 'ID' that has been assigned to the partner. This 'ID' can be requested from the Antourage partner's account manager.localization- The preferred locale (e.g. "en-US") in which portal should be displayed. If not specified application locale will be used. If locale not supported English will be used.
Add UI part
The main feature of Antourage SDK is the widget — a simple button that should be placed on your screen. The widget will fully work only after successful configuration. If you need to know when the Feed screen appears and disappears you can use callbacks.
Antourage widget works as overlay over Capacitor web view. You can show and hide it whenever you want (navigation handlers or component lifecycle etc).
import { Plugins } from '@capacitor/core';
const { Antourage } = Plugins;
Antourage.showWidget();
Antourage.hideWidget();
Widget's properties
portalColor- The color of the portal.nameTextColor- The text color of the content creator or show name label.nameBackgroundColor- The background color of the content creator or show name label.titleTextColor- The text color of the stream name label.titleBackgroundColor- The background color of the stream name label.ctaTextColor- The text color of the call to action button.ctaBackgroundColor- The background color of the call to action button.liveDotColor- The color of the pulsating dot, which is displayed when the content is live.
Push Notifications
Subscription
Subscription and unsubscription is handled by our partners, not by the Antourage dev team.
If any of our partners have push notification implemented in their system, they should provide us with the POST endpoint. Antourage backend services will send the following JSON payload to this endpoint:
{
"title": "some title",
"body": "some body",
"video_url": "some url",
"source": "antourage"
}
Sending notifications
Antourage backend will sends POST request only if new content is available. Sending push notifications is handled by our partners infrastructure.
Handling notifications
By tapping on a Push Notification from Antourage the application should open video_url in web browser:
import { Plugins } from '@capacitor/core';
const { Browser } = Plugins;
await Browser.open({ url: video_url });
Example
To run the example project, clone the Antourage repo first. And run code below from the example directory:
npm i
npx cap sync
ionic capacitor run ios --livereload --external